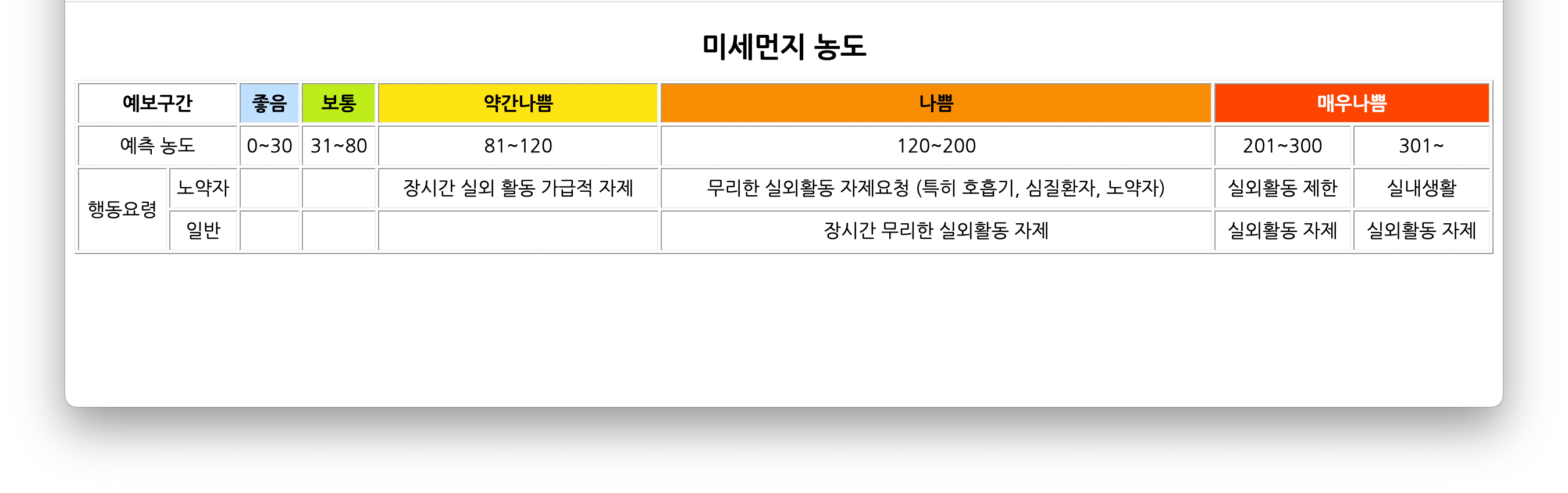
border-collapse
: 테이블이나 셀의 테두리선을 겹쳐서 표현
#table {
text-align: center;
width: 100%;
height: 150px;
border-collapse: collapse;
margin: auto;
border-color: #f0f0f0;
line-height: 30px;
}
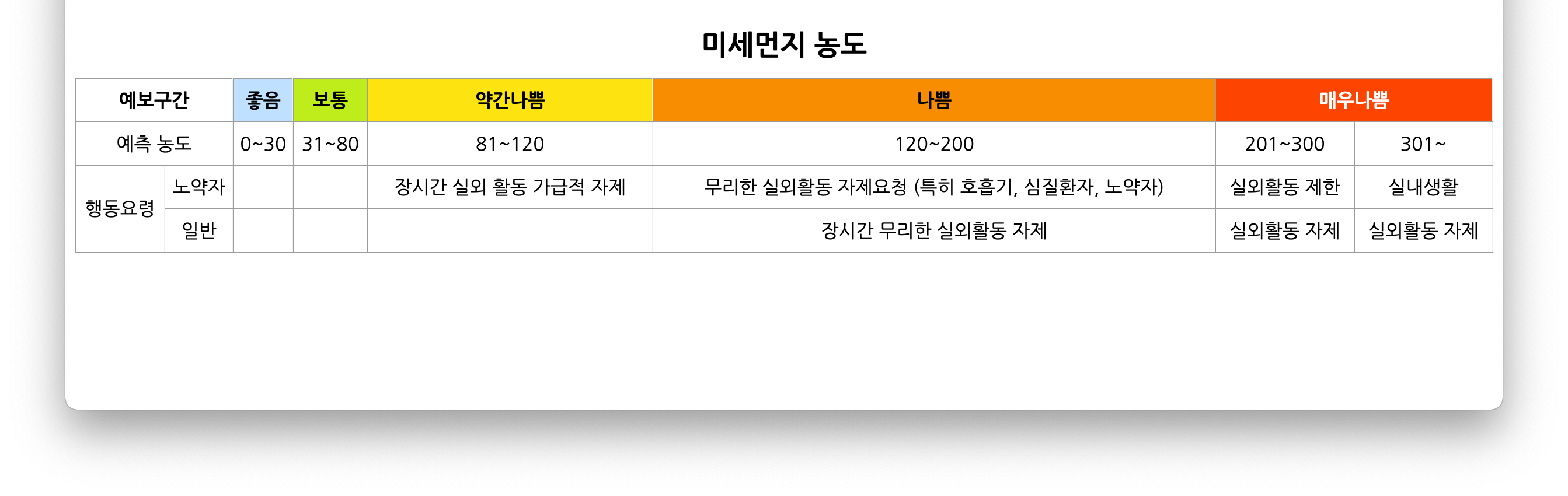
border-seprate
: 테이블이나 셀의 테두리선을 분리해서 표현
#table {
text-align: center;
width: 100%;
height: 150px;
border-collapse: separate;
margin: auto;
border-color: #f0f0f0;
line-height: 30px;
}